
Weboldal sebességének mérése
Weboldalak és webshopok esetén az egyik legszembetűnőbb tulajdonság az oldal betöltési sebessége. Mára az átlag felhasználok többsége elvárja, hogy az oldal kevesebb, mint 2 mp alatt betöltsön. Ha egy oldal lassan tölt be, esetleg folyamatosan akadozik, nagy valószínűséggel a konkurenciánál fog landolni a potenciális ügyfél.
Weboldalak felgyorsítása és optimalizálása igen komoly technikai feladat, de mára elvárás lett a folyamatosan fejlődő és gyorsuló technikai adottságokkal. Hogy milyen feladatokat is foglal magába, arra majd részletesebben kitérünk, de kezdjünk a legelején, az oldal betöltési sebességének az elemzésével.
Sebességmérő oldalak
PageSpeed Insights
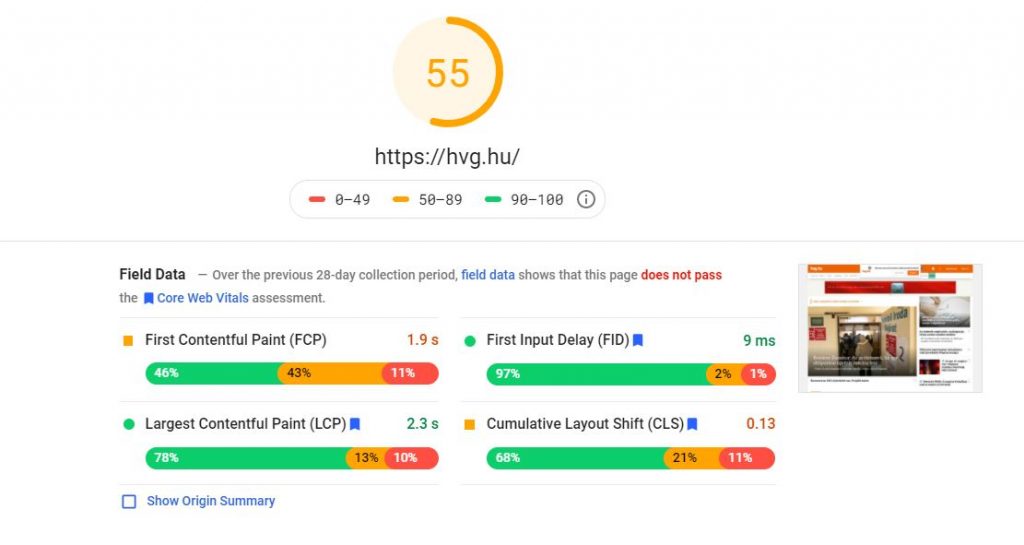
A PageSpeed Insights a Google egyik fejlesztői eszköze, mellyel könnyeden elemezhető oldalunk mobil és asztali verziójának gyorsasága. Az oldal címének a beírásával, pár másodperc alatt megkapjuk az elemzés eredményét.

Pingdom
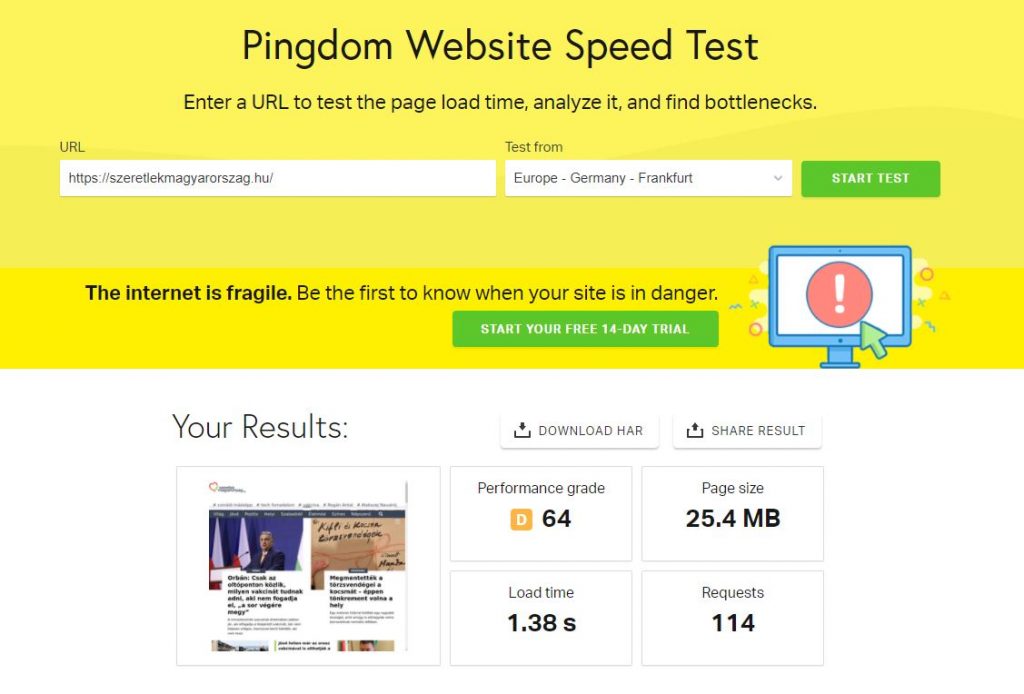
Ugyan csak az weboldalak sebességének mérésére szolgál, de mérés során szabadon kiválaszthatjuk, hogy melyik szerverről (földrajzi helyről) szeretnénk indítani a mérésünket.

GTmetric
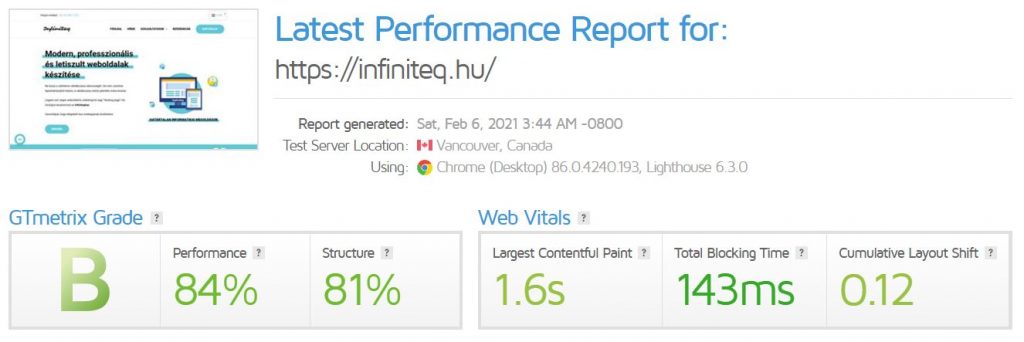
Habár az ingyenes verzió Kanadai szervert használ a méréshez, mégis az egyik legrészletesebb elemzést nyújtó oldal. A részletességének hála, Mi is ezt ajánljuk leginkább az ingyenes mérőeszközök közül.

Részletesebb elemzés
Habár oldalunk gyorsan betölt, a mérésen csak”B”-s osztályzatot kapott. Ennek számtalan oka lehet, ezért nem szabad kizárólag csak a mérés eredményére támaszkodni. Ha oldalunk gyors és megfelelően működik, akkor nem szükséges sok energiát fektetni a jobb osztályzat eléréséhez.
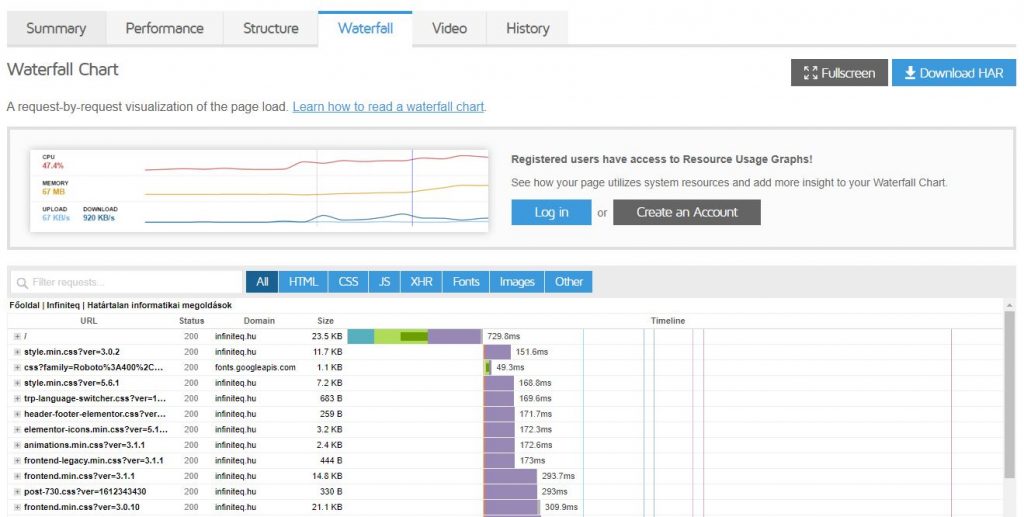
Ha részletesebben szeretnénk megnézni, hogy mi lassítja az oldalunkat, válasszuk a Waterfall menüpontot.

A vízesés menüpontnak hála elemenként, de akár típusonként (HTML, CSS, JS..) is megnézhetjük a betöltési időt. Jelen esetben az oldal első válaszideje lassabbnak bizonyult, hiszen a budapesti szerverről egész Kanadáig kellett mennie a válasznak.
Ezek után a különféle stílusok (CSS), pluginok és objektumok (JPG) betöltési idejét tudjuk elemezni. Ha azt vesszük észre, hogy olyan stílus vagy plugin lassítja az oldalt, amit nem is használunk érdemes kikapcsolnunk vagy lecserélnünk.
Mindig készítsünk biztonsági mentést az oldalunkról, mielőtt bármilyen kódhoz hozzányúlnánk.
Oldalunk sebességénél és teljesítményénél vegyük figyelembe, hogy minél több funkcióval bír, minél több plugint használ vagy minél több analitikára van rákötve, annál nagyobb figyelmet kell fordítani az optimalizálásra.
WordPress oldalak esetén állítsuk be megfelelően a hostot, használjunk megfelelő Cache beállítást és ne telepítsünk mindenféle plugint, ha egy pár soros kóddal is megoldható ugyan az.
